Η εφαρμογή ηλεκτρονικής τιμολόγησης Timologic σας δίνει τη δυνατότητα να μπορέσετε να παραμετροποιήσετε το Chrome Extension ώστε να προσθέσετε τα δικά σας custom πεδία και να μπορεί να μεταφέρει της πληροφορίες στην εφαρμογή από οποιαδήποτε σελίδα θέλετε .
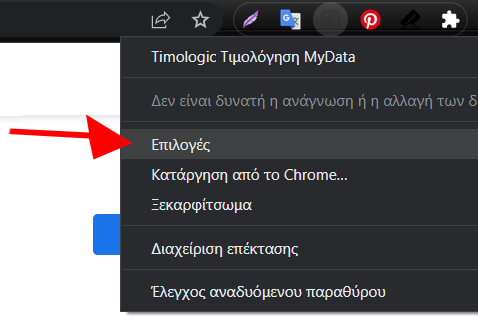
Εφόσον έχουμε κατεβάσει από το google chrome extension από το extension store μπορούμε πηγαίνοντας πάνω από το εικονίδιο του extension να πατήσουμε δεξί κλικ και επιλογές

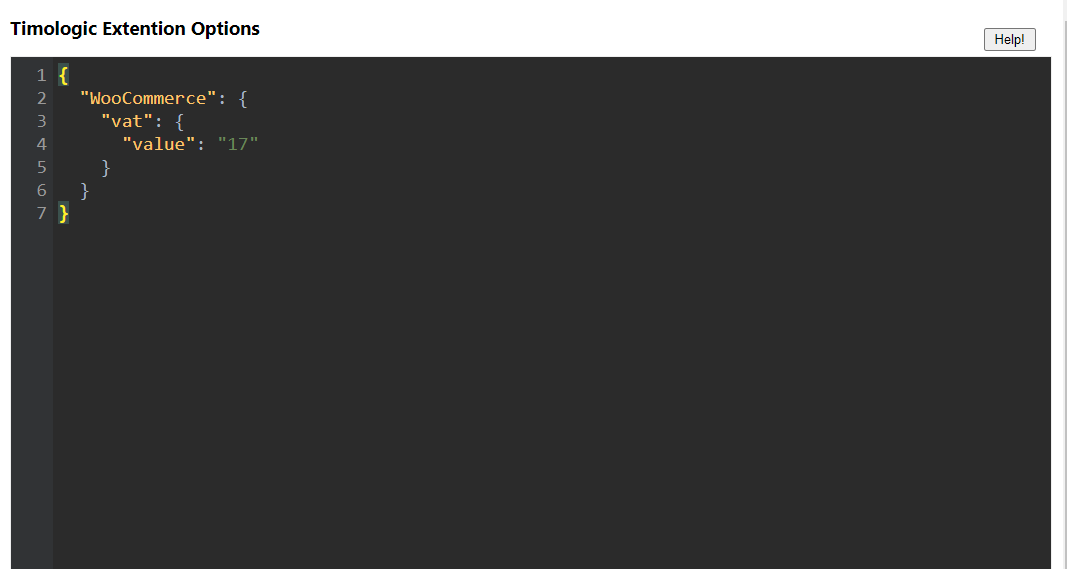
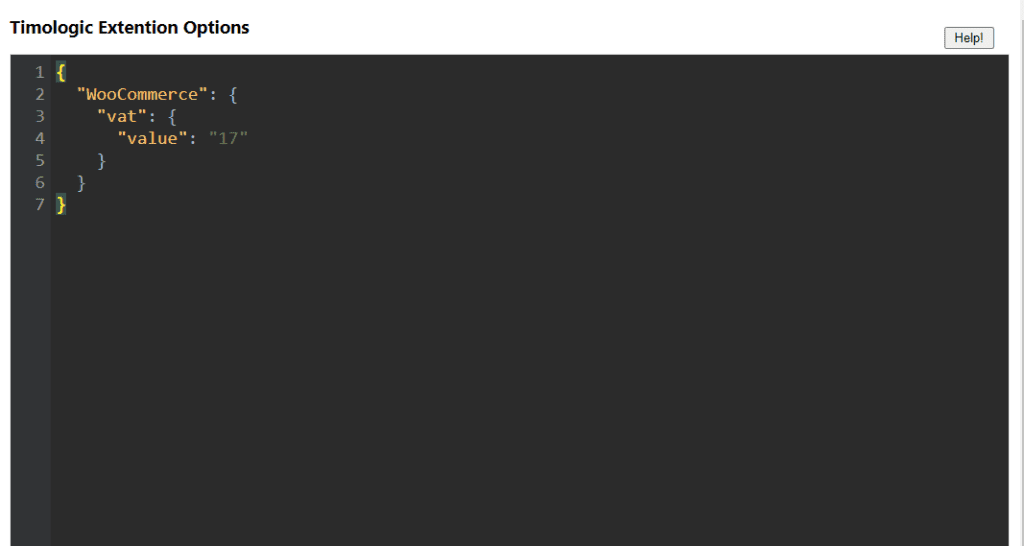
Πατώντας το κουμπί επιλογές μεταφέρεσαι σε αυτή τη σελίδα και βλέπετε τον κειμενογράφο όπου από εδώ μπορείτε να προσθέσετε τους δικούς σας κανόνες όπως μας περιγράφει το documentation πάνω δεξιά στο κουμπί help .

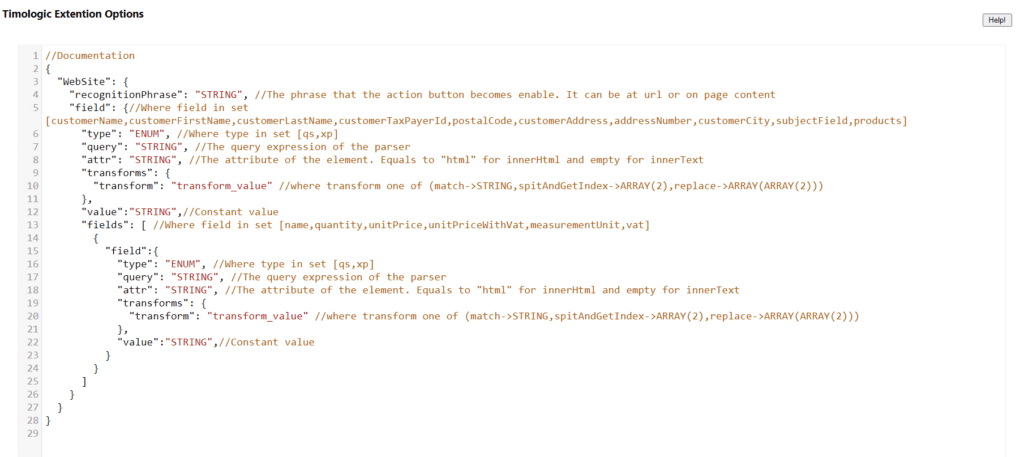
Πατώντας στο κουμπί help εμφανίζετε το παρακάτω documentation που αναφέρεται στα πεδία από το site ή εφαρμογή που θέλουμε να αντλήσει την πληροφορία το timologic chrome extension ώστε να δημιουργηθεί το παραστατικό μέσα στην εφαρμογή timologic

Παραδείγματα
Με το παρακάτω κανόνα βλέπουμε ένα παράδειγμα πως μπορούμε να αντλήσουμε από σελίδα της πλατφόρμας whmcs το επιπλέον πεδίο ΑΦΜ του πελάτη που έχει ονομασία id="vat" και να την μεταφέρουμε στο προγραμμα τιμολόγησης μαζί με τα υπόλοιπα πεδία που υποστηρίζει ήδη η εφαρμογή timologic .
"whmcs": {
"customerTaxpayerId": {
"type": "qs",
"query": "#vat"
}
},
Τα custom πεδία που προσθέτουμε πάντα υπερισχύουν (overwrite) από τα πεδία που ήδη υποστηρίζει και έχει ορίσει η εφαρμογή timologic για τις συγκεκριμένες πλατφόρμες που ήδη υποστηρίζει .
Με την παραπάνω τεχνική μπορείτε να προσθέσετε επιπλέον πεδία σε σελίδες που υποστηρίζει η εφαρμογή ( woocommerce , opencart , magento , whmcs , vik , drupal , shopify , joomla , prestashop , Perfexcrm ) αλλά και καινούριες σελίδες που δεν υποστηρίζει ακόμα .
Δοκιμάστε δωρεάν την εφαρμογή ηλεκτρονικής τιμολόγησης online εδώ ή Κατεβάστε την για andoid κινητό από το google play store εδώ